さて恒例の・・・・・・
【全くのド素人でも、それっぽく見せるWordPress活用術】
って、いつも通りの忘備録です。
別にシリーズでも何でもありません、すいません。
WordPress、TwentyElevenにて
「投稿ナビゲーション」を「←前へ 次へ→」から
「←記事名 記事名→」に改良する方法。
こうやって記事に書いていかないと、
直ぐに忘れてしまうのですよね、最近・・・・・・。
サイトのデザインって、良く分からないから、常にトライ&エラーで実施しています。
イチイチ覚える気がないので、こうやって記事にして吐き出すと、
後と意外に便利なんですよね・・・・・・
まぁ、現にこういった記事は全く読まれていないのが自分のブログなんですが。
今回、この改良に至った経緯は、
やはり分かり辛いとの声を、若干2名の方から声を頂いて・・・・・・
って、「自分が一番使いづらいなぁ~」と思っていたのですが。
何の事かと言うと、
ブログを見ていると、よく記事の上か下に「←前へ 次へ→」の表記があると思います。
このブログでも以前は、記事の上に味気ない感じで
「投稿ナビゲーション」「←前へ 次へ→」
といった感じで表示していたのですが、
邪魔だな~と思って消していたのですよね。
しかし、いざその矢印がないと、意外に不便。
なので復活&矢印を記事名に変更してみます。
それと、記事の上にあったのも何か不便なので、
記事を読み終えた後に見て欲しい物なので、記事の下に設置します。
Twenty Eleven: 単一記事の投稿 (single.php)
の中身を以下の様に書き換えます。
[php]<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‘content’, get_post_format() ); ?>
<nav class="nav-single">
<h3 class="assistive-text"><?php _e( ‘Post navigation’, ‘twentyelven’ ); ?></h3>
<span class="nav-previous"><?php previous_post_link( ‘%link’, ‘<span class="meta-nav">’ . _x( ‘←’, ‘Previous post link’, ‘twentyelven’ ) . ‘</span> %title’ ); ?></span>
<span class="nav-next"><?php next_post_link( ‘%link’, ‘%title <span class="meta-nav">’ . _x( ‘→’, ‘Next post link’, ‘twentyelven’ ) . ‘</span>’ ); ?></span>
</nav><!– .nav-single –>
<?php comments_template( ”, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!– #content –>
</div><!– #primary –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>[/php]
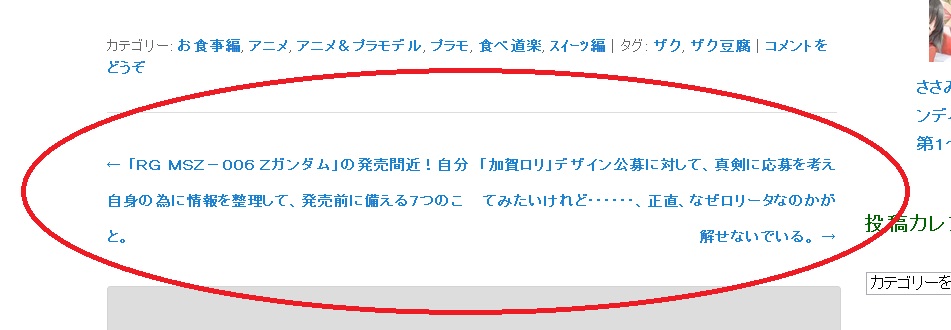
そうすると、こんな感じになりました。
これで、なんとか形は出来たので、
フォント等は後で適当にいじってみます。
まだまだなんだか見づらいのですが、後々に調べて直してみます。




コメント